My name is Amanda Chan. I am a senior UX/UI designer in New York City that's worked for big-name corporations, small start-ups, non-profits, and freelance gigs. Additionally I am an organ donor and blood donor. One of these things happens more than the other.
Good design wields the power to promote understanding, expedite tasks, and convey complex information succinctly by intertwining aesthetics with usability. It's not about "making things pretty" but understanding cognitive frameworks, well-established principles, and tailoring interfaces and journeys accordingly.
Through brainstorming sessions, workshops, and iterative approaches, design can help crystallize those half-baked ideas into something people can use and interact with in the real world. Whether I am the only designer or collaborating with several others on a project, I will coordinate with multiple cross-functional teams to help launch these products.
Outside of design, I relish international travel and make an effort to see a new country every year. Learning from other cultures helps us all to see the familiar in new ways, pertinent to design. Brain teasers, puns, podcasts, behavioral science, and social psychology are my other loves.


It needs considerable refinement, but I liked the option to tap for different hairstyles, as well as getting a bonus teardrop if you make a face. View camera filter on Instagram.

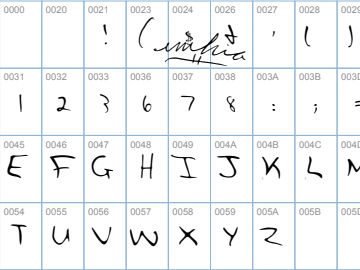
I saved each character as an SVG, individually imported them into FontForge, then adjusted the spacing as needed for export. As a bonus, if you type the pound sign, it outputs her signature.
Download the CK font to try it out yourself!

View Totem on Thingiverse to print or remix your own!

October 31, 2016

View our winning entry on Imgur, which I took from a series of edited photos and assembled into an animated GIF.
Lincoln Center
November 10, 2016

Out of all the terrible scripts I wrote over three six-week courses, this one received a live reading and best audience reception out of everything I wrote.
In short, it is a satirical interview where a half-llama comments on impossible beauty standards because they'll never measure up to looking like centaurs.
Read the script on Drive


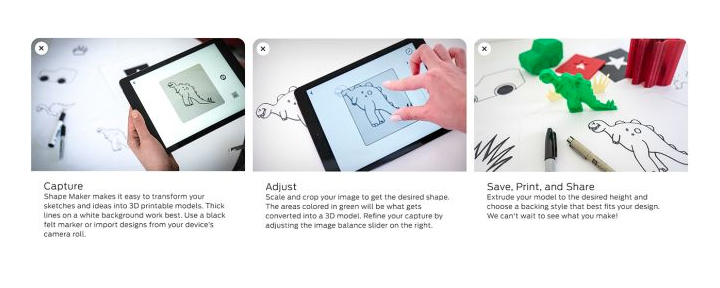
As a few media outlets wanted to write about this product launch, we need to provide some assets; I remember going downstairs to a cafe at our Industry City office location, swiping a few screens, and letting my design peers snap a few different shots.
Read full article on Gizmodo

View all limericks on Tumblr

View attended concert list on Drive

Hilariously Mentos Gum came out with a product a few years later that shared an eerily similar name and spelling as our handcut logo, made by Wing, our lead singer.
View live show on YouTube














Keith Habersberger
The Try Guys, Lewberger
2022.10.14

Keegan-Michael Key
Comedian, writer, actor
2017.07.16

Wyatt Cenac
Correspondent from The Daily Show
2016.11.28

Jason Jones
Correspondent from The Daily Show
2016.02.17

Jessica Williams
Correspondent from The Daily Show
2014.12.08

Jason Schwartzman
Actor and musician
2014.10.14

Zach Woods
Actor from The Office, Silicon Valley
2013.07.14

Jim Gaffigan
Stand-up comedian and writer
2012.01.26

Blink-182
Bassist and singer Mark Hoppus
2011.11.15

Franz Ferdinand
Rhythm guitarist, keyboardist Nick McCarthy
2009.05.07

John Hodgman
Resident expert from The Daily Show
2008.11.21

John Oliver, Rob Riggle
Correspondents on The Daily Show
2008.11.19

Seth Meyers
Saturday Night Live cast member
2007.04.05

Mo Rocca
He likes to memorize world capitals for fun
2006.10.26

Goo Goo Dolls
Meet and greet before the show
2006.07.19

Ben Folds
Rockin' the suburbs
2006.03.06

Dave Grohl
Frontman to the Foo Fighters!
2005.10.02

Billie Joe Armstrong
Frontman to Green Day
2005.05.11

Lifehouse
Frontman Jason Wade
2003.07.31

Everclear
Drummer Greg Eklund after the show
2003.04.02